Pour un questionnaire inclusif
Introduction aux règles de l'accessibilité numérique (RGAA 4.1)
L’accessibilité numérique vise à garantir que les contenus web et les services en ligne soient utilisables par toutes et tous, y compris les personnes en situation de handicap. En France, le Référentiel Général d’Amélioration de l’Accessibilité (RGAA) est la norme de référence pour évaluer et améliorer l’accessibilité des sites internet publics et privés.
La version 4.1 du RGAA, publiée en 2020, s’appuie sur les Web Content Accessibility Guidelines (WCAG) 2.1, normes internationales du W3C, tout en les adaptant au contexte français. Le RGAA 4.1 propose 106 critères de succès, répartis en thématiques (images, tableaux, formulaires, navigation, etc.), permettant de vérifier la conformité des contenus numériques.
Son objectif est de réduire les barrières d’accès pour les utilisateurs atteints de handicaps visuels, auditifs, moteurs ou cognitifs, en s’assurant par exemple que :
-
Les images ont des textes alternatifs pertinents,
-
La navigation est possible au clavier,
-
Les contrastes sont suffisants pour être lisibles,
-
Les formulaires sont compréhensibles et correctement étiquetés.
Le RGAA est obligatoire pour les sites publics et fortement recommandé pour les structures privées. Il s’inscrit dans le cadre légal fixé par la loi n°2005-102 et renforcé par la directive européenne sur l’accessibilité du web.
Pourquoi rendre les questionnaires LimeSurvey accessibles selon le RGAA ?
L'accessibilité numérique est un enjeu majeur pour garantir l'inclusion de tous les utilisateurs, y compris les personnes en situation de handicap. En suivant le Référentiel Général d'Amélioration de l'Accessibilité (RGAA), les questionnaires créés avec LimeSurvey deviennent plus compréhensibles et utilisables par un public plus large.
Les avantages d'un questionnaire accessible :
- ✅ Conformité légale : Respect des obligations d’accessibilité pour les services publics et entreprises concernées.
- 🎯 Accessibilité universelle : Facilite la navigation pour les personnes ayant des déficiences visuelles, auditives, motrices ou cognitives.
- 🔍 Meilleure lisibilité et ergonomie : Une interface optimisée profite à tous les répondants, y compris sur mobile.
- 📊 Taux de réponse amélioré : Un questionnaire facile à comprendre encourage davantage de participants à y répondre.
- 🌍 Engagement éthique et inclusif : Valorise une démarche respectueuse de la diversité des utilisateurs.
Adopter les principes du RGAA dans LimeSurvey permet ainsi de proposer des enquêtes accessibles à tous, renforçant la qualité des données collectées et l’impact des études menées.
Comment rendre un questionnaire LimeSurvey Accessible
En ce début d’année universitaire 2025-2026, nous allons uniformiser le nouveau modèle de présentation des questionnaires (template). Le support LimeSurvey de l'Université accorde une importance particulière à l’accessibilité des questionnaires hébergés sur la plateforme LimeSurvey Établissement. Cette démarche garantit à chacun la possibilité de créer des formulaires utilisables par un très large public. Vous trouverez ci-dessous un guide détaillé pour vous accompagner dans la création de vos questionnaires, à des fins d'optimiser inclusivité de vos questionnaires, il vous seras demandé, en tant que rédacteur de questionnaire, de renseigner obligatoirement quelques paramètres succincts pour les questions de type « champs text & date » pour être en règle avec les normes d'accessibilités..
4 types de questions essentielles concernant les champs input :
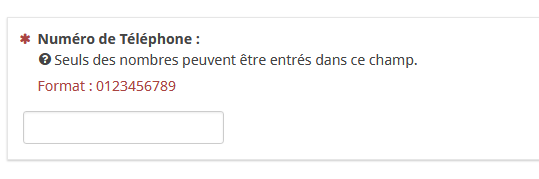
- téléphone (Type questions prédéfinies (Entrée numérique)) : informer l'utilisateur qu on attends un numéro de téléphone uniquement
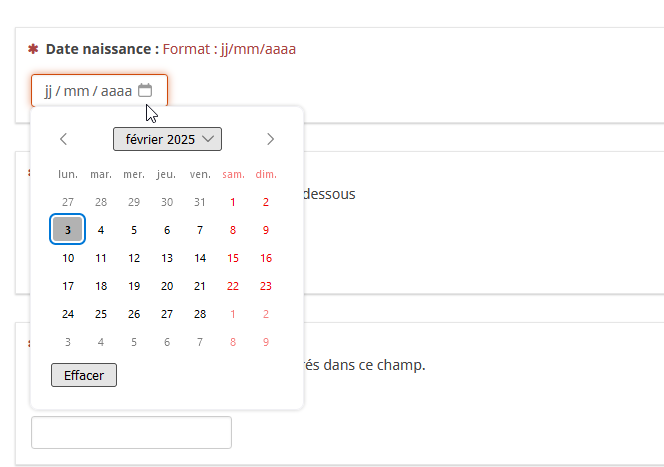
- date (Type questions prédéfinies (Date)): permet l'utilisateur un "champs de sélection de date" ou "date pickers" en anglais
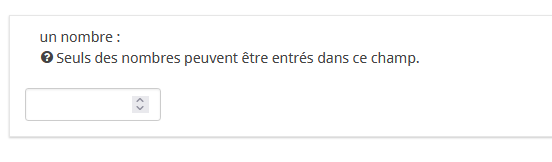
- nombre (Type questions prédéfinies (Entrée numérique)) : uniquement des chiffres ou nombre à entrer par l'utilisateur
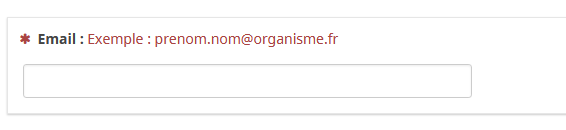
- email (Type Zone de texte court) : une email attendu sous format nom@domaine.com




Présentation en vidéo des nouveaux paramètres en matière d'accessibilité
